echarts、echarts-gl、mapbox时出错 mapboxgl is not defined。
暂时需要加载完 mapbox 后 windows.mapboxgl = mapboxgl 赋到全局作用域https://github.com/ecomfe/echarts-gl/issues/189
esri-leaflet加载arcgis地图,以及实现地图缩放切换
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Esri Leaflet 加载arcgis地图</title> <meta name="viewpor...
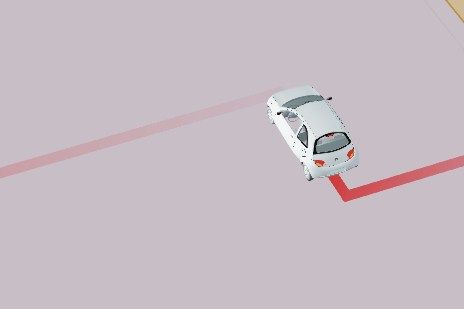
Cesium实体移动+视角跟踪
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatib...
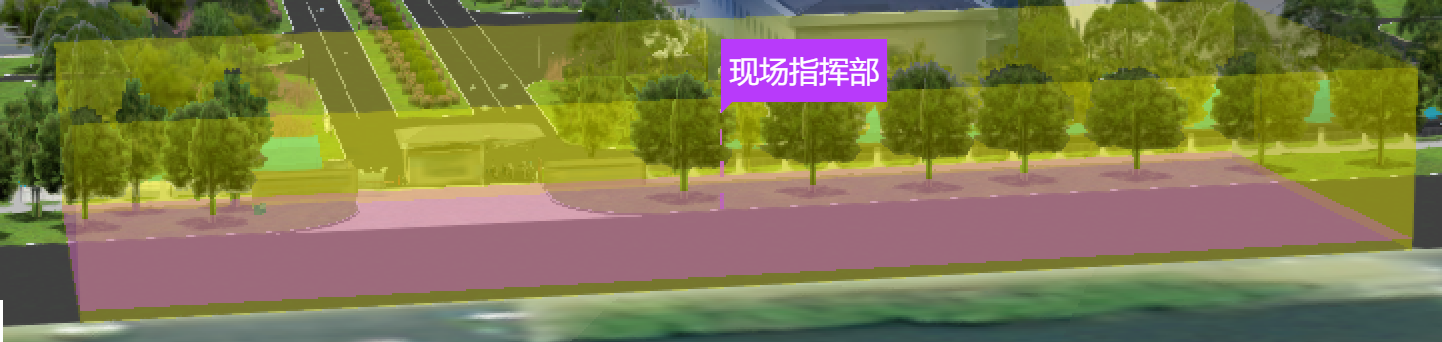
Cesium流动墙_立体墙
drawWall(potArray: any) { const { viewer } = this; var minHeights = []; var maxHeights = []; var m...
leaflet鼠标画点,线,面以及测距,测面案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> ...
leaflet使用mapv实现迁徙图
mapv提供的git地址中提供了一些leaflet使用mapv的简单案例,但是本身想实现的是mapv的迁徙图,但是发现一直报错。记录下解决问题。其实mapv...
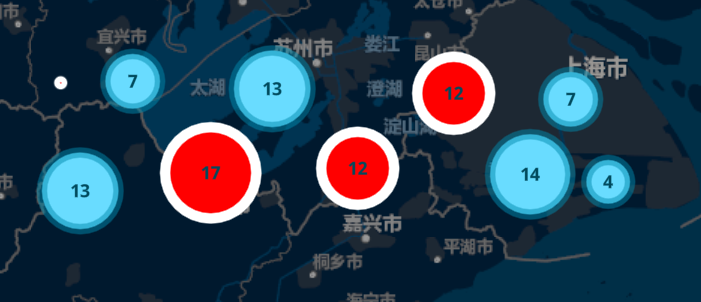
Cesium聚合图
export class CesiumAddHeat { viewer: any; data: any; constructor(options: { viewer: any; data: any; }) { this....
Cesium图层控制
const scene = viewer.scene; const promise = scene.open('http://xxxx.xxx.com/iserver/services/3D-ZJGYJ3DAll/rest/...
Cesium中camera的视角问题
viewer.camera.flyTo({ camera.flyTo({ destination: Cesium.Cartesian3.fromDegrees(-122.19, 46.25, 5000.0), ...
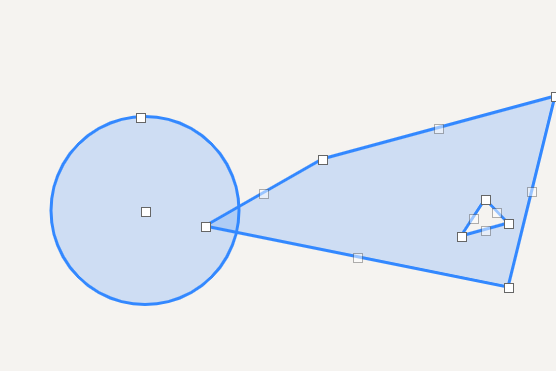
leaflet实现可拖动的园与矩形
使用的插件是Leaflet.Editable和Path.Drag.js<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="view...
leaflet自定义maker的弹窗
leaflet自定义popup弹窗我是用的是react,popup弹窗里面使用的是antd组件,一般popup弹窗里面是原生的HTML,如果需要使用antd的组件,那么需...
Leaflet使用类扩展Marker
ArcGIS JS API,它里面的Graphic和GraphicsLayer很方便,其中Graphic = geometry+symbol+attribute+infotemplate,往地图上添加带属性...
leaflet实现测距和侧面积
leaflet实现测距和侧面使用到的插件https://github.com/leation/OverviewMapForCesium使用方法:<!DOCTYPE html> <html> <head> <title>l...
openlayer加载arcgis切片服务
<template> <div id="map" class="map" ref="domRef"></div> </template> <script setup lang="ts"> import 'ol/ol.css'; import { Map, View } from 'ol'.
arcgis api实现测距测面
import GraphicsLayer from '@arcgis/core/layers/GraphicsLayer'; import MapView from '@arcgis/core/views/MapView'; import * as geometryEngine from &#...
three.js中向量的运算
求两个Vector3的中点坐标值let p1 = new THREE.Vector3(50, 0, 0) let p2 = new THREE.Vector3(100, 0, 0) let target = new THREE.Vector3...
arcgis api 4.x for js地图加载本地瓦片
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>GeoScene API ...
arcgis api加载第三地方地图携带token
<html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scal...
arcgis api裁剪,相交,计算面积
import React, { CSSProperties, useEffect, useRef, useState } from 'react'; import qpimg from './images/icon_全屏@2x.pn...